In March 2021 we started the design process for this Smart Forests Atlas. This project was motivated from the need to create an open-data platform to bring together research, sensing data, and people who are involved with digital technologies in and around forests. Furthermore, we are interested in exploring new forms of digital methods and ways of building a global Smart Forests network in times where online and virtual modes of doing research have become increasingly vital.
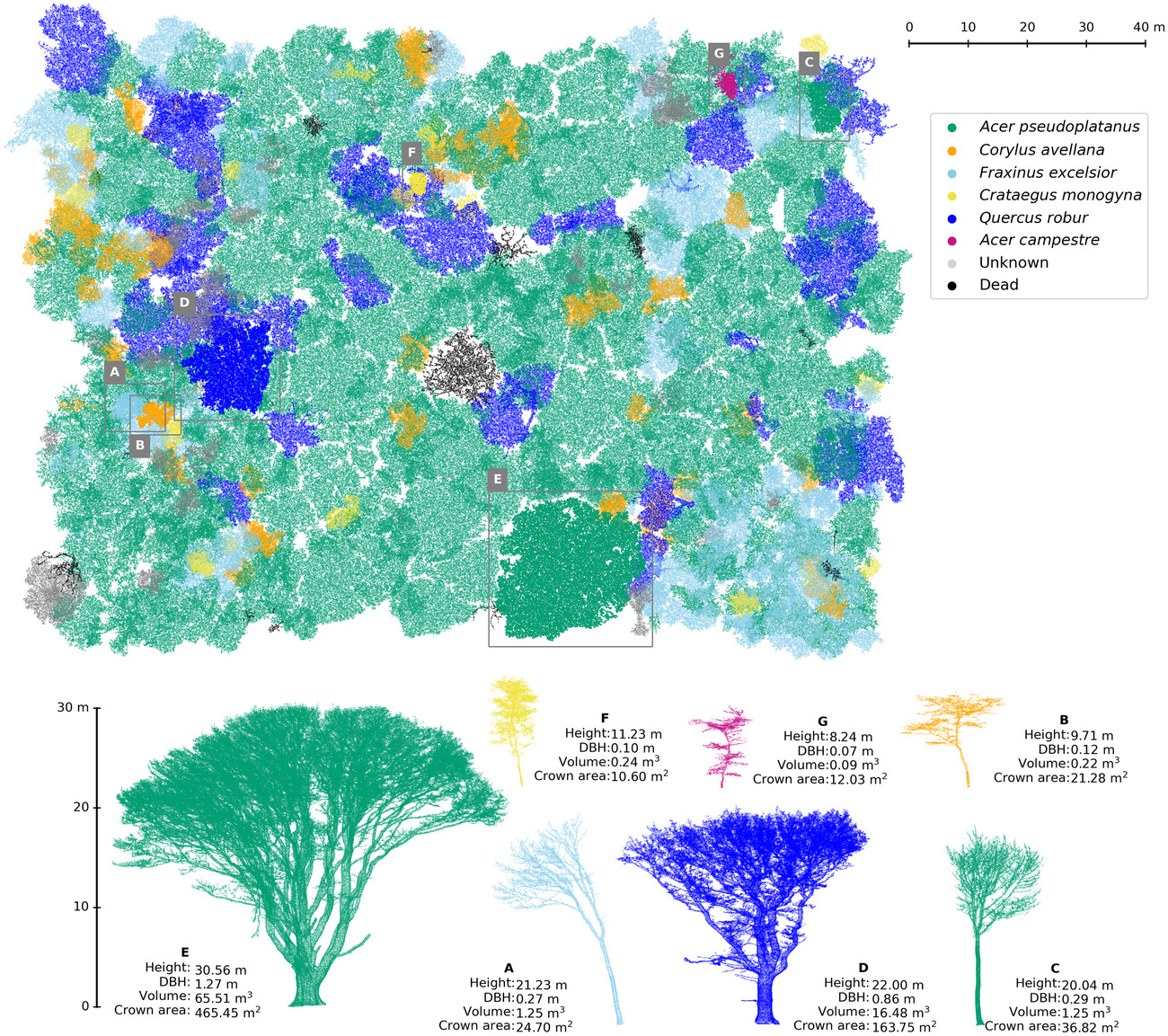
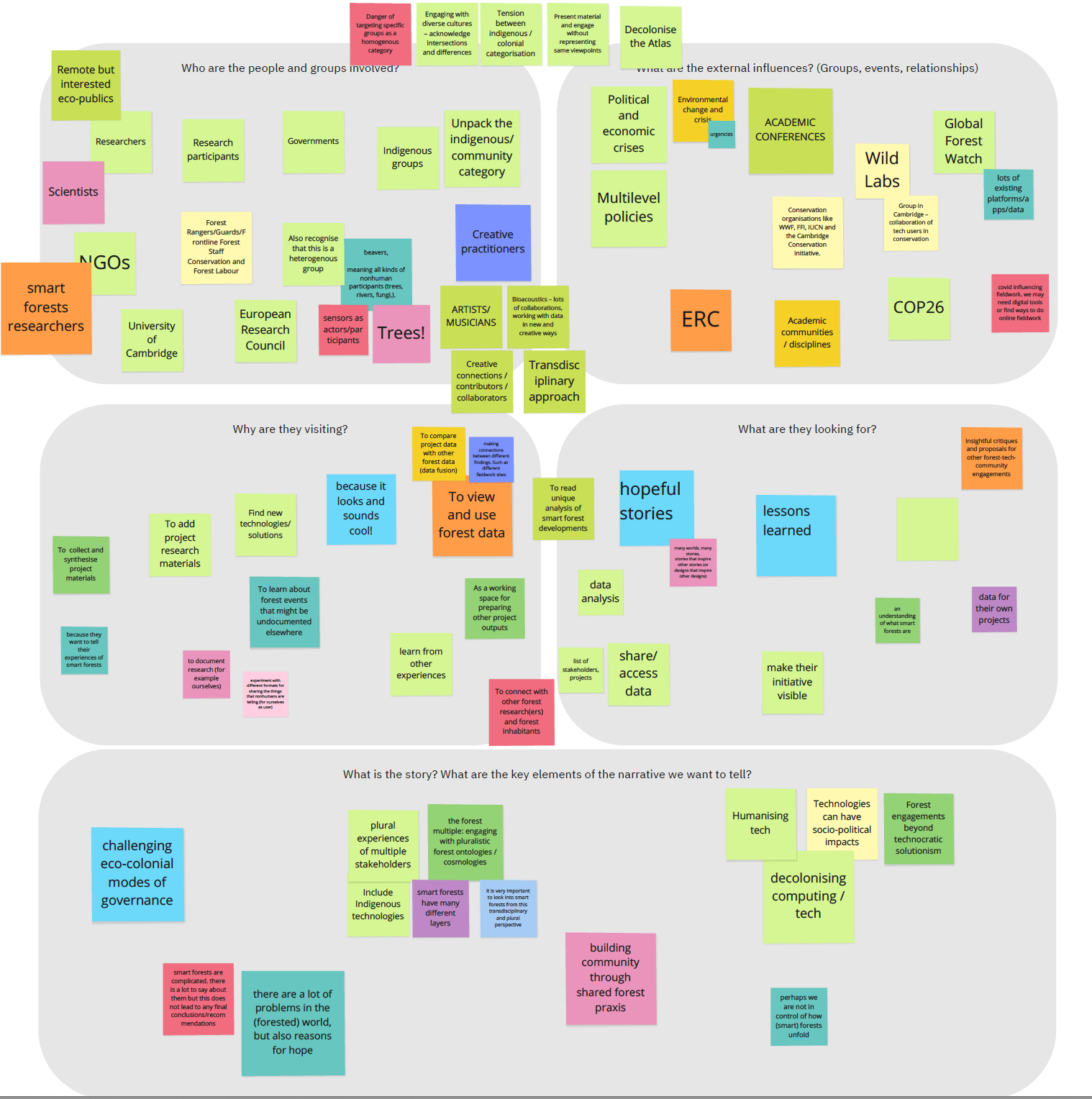
As part of the design process, we researched available environmental open-data platforms such as Global Forest Watch, SOMAI, and Feral Atlas, and created a slide deck with our findings as well as other design characteristics we identified (see Figure 1). We then brought in design cooperative Common Knowledge, to help us further design and develop the Atlas. In May 2021 they hosted a workshop with the entire Smart Forests team as well as interviews with different participants where we shared ideas for the Atlas (see Figure 2).
During this research phase we also came across the concept and practice of Digital Gardening, via the website of designer Maggie Appleton, which inspired us to further explore this increasingly popular form of online content sharing and public knowledge making.

Figure 1: One of the slides from our initial slide deck, listing several desirable (left) and undesirable (right) design qualities.

Figure 2: An image from the design workshop with Common Knowledge and the Smart Forests research team.
Digital Gardening
The idea behind Digital Gardening is to create a more playful and less linear form of sharing content online. Rather than posting content in the form of polished blog posts following a (chrono)logical order, web spaces are tended to as gardens, or wiki-style pages, where content grows more organically over time. This metaphor helped to design the Smart Forest Atlas as a digital garden where pluralistic knowledge is produced in a slower-paced environment through sharing content as seeds, saplings, and old growth, or in different stages of maturity. Plants, or pages, can grow in different directions. Weeds, or unexpected content, can flourish and change the garden. Guests are invited to travel through the Atlas through the four different wayfinding devices (Logbooks, Stories, Map, and Radio) or use the homepage’s mycelial tag network to follow their interest towards different pages during their visit.
Where Appleton described six helpful design patterns of Digital Gardening, through this process we found that while this metaphor inspired fruitful design, it could also risk reinscribing coloniality and anthropocentric design. If gardening is understood only within a Eurocentric historical perspective, it could reinforce practices of humans controlling content, limiting unwanted growth, and cultivating the ideals of a perfect botanic garden. Our work with the Smart Forests Atlas aims at further building on the idea of Digital Gardening to expand its practice and bring in developing discourses from the fields of Participatory Design and Science and Technology Studies (STS).
In our recent publication “Digital Gardening with a Forest Atlas: Designing a Pluralistic and Participatory Open-Data Platform”, Westerlaken, Gabrys, and Urzedo expand on the concept and practice of Digital Gardening and propose six additional design qualities. These include:
- Building Relational Commons through Open Data
- Enabling Epistemic Justice through Data Plurality
- Expanding Participation through More-than-Human Data
- Transforming Digital Infrastructures through Sustainable Data
- Cultivating Wayfinding through Unexpected Data
- Moving to Praxis through Open Data
More details for each of these design qualities that emerged from the Smart Forests Atlas design process can be found in the paper (available open access).
The Tag-Cloud Algorithm
Where the paper expands the concept and practice of Digital Gardening, in this post we also want to briefly detail the tag-cloud algorithm that forms the underlying structure of the Smart Forests Atlas. This tag-cloud network comes together on the Atlas homepage. This is an experimental part of the Atlas that we hope to further develop as content grows over time.
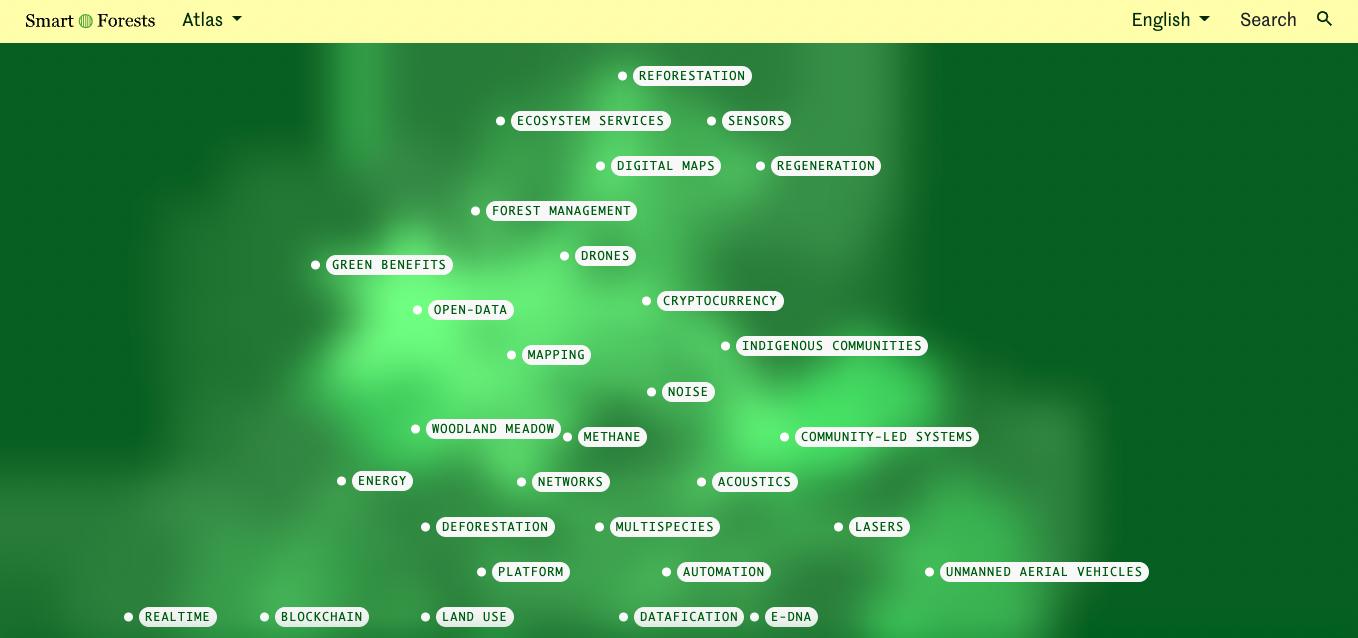
Each contributor that adds materials to the Atlas can add tags, which consist of words or phrases that describe the main content. The tag-cloud on the homepage shows the inter-relations between the tags by following a heatmap structure (see Figure 3 for an example). Each of the content pages also shows ‘related tags’ networks at the bottom of the page.
The technique that is used for the tag-cloud draws on graph theory, particularly on Eigenvector centrality, and calculates the relations between different tags. This means that tags are ranked based on how other tags link to them: when a tag has more links to other tags, the background turns brighter green. For example, the tag “open-data” in Figure 3 appears to have a high number of relations throughout the Atlas, which could both mean that the tag itself is used frequently on different pages, and/or the tag is connected to a higher number of other high-ranking tags.
During the first development and testing stage of the Atlas, we found that the number of different tags grew, and the tag-cloud became too visually dense to remain useful. Now, the homepage tag-cloud is limited to 30 tags, and when a user refreshes or returns to the homepage, the algorithm randomly selects a cluster of related tags to display. This home page thus shows different related groups of tags, rather than the entire tag network.
For the practice of Digital Gardening, this tag network helps to browse content non-linearly and enables visitors to create their own paths through the Atlas. Furthermore, the algorithm clusters content in different and often surprising ways. We hope to see the tag network and its underlying algorithm evolve as the Atlas grows in different directions.
Further documentation on the tag-cloud algorithm, as well as the actual code used, can be found on the GitHub page of this project. The GitHub project also shares all source code and detailed documentation of the website, updated by Common Knowledge.

Figure 3: An example screenshot of the tag-cloud homepage. Image source: Smart Forests, Atlas Hompage [screenshot]. Retrieved May 2nd, 2022 via https://atlas.smartforests.net/en/.
For more information: Westerlaken, Michelle, Jennifer Gabrys, and Danilo Urzedo. (2022). Digital Gardening with a Forest Atlas: Designing a Pluralistic and Participatory Open-Data Platform. PDC ‘22: Proceedings of the 17th Participatory Design Conference. https://doi.org/10.1145/3537797.3537804